Great content is the cornerstone of a successful website; Google loves it, and your visitors will expect it when they click through to your site.
While content is essential to getting your message across, it’s the other design elements on a page which help to serve it up in the bite-sized, easily digestible chunks that keep visitors engaged and coming back for more.
Most people have little trouble learning how to throw up a wall of text when they create their first web page, but when it comes to incorporating other design elements such as graphics, colors, and fonts, it can be a struggle for an aspiring blogger even to know where to start.
Fortunately, web design has moved on from the new web designer having to pore through large tomes to master dozens of cryptic codes, or being forced to use clunky interfaces where a pleasing design was only the result of hours of trial and error.
The complexity of hiring a seasoned professional to deliver up a compelling design is a possibility, but at prices in the realm of many hundreds, and sometimes thousands of dollars, a new blogger’s budget is hardly likely to stretch that far. Thankfully, expensive web design services are just one means to getting a website up and running, as there are quite a few others not nearly as costly.
Attractive designs are now within reach of even the most aesthetically challenged, with WYSIWYG interfaces creating the ability to adjust web page elements on the fly before publishing, and almost entirely removing the necessity to be exposed to any form of code.
Useful, interactive, and engaging websites are available straight out of the box once you get your web hosting sorted out. In most cases just add text and you’re done. However, creating websites in this way means that your slice of Internet pie may look exactly like thousands of others.
With just a little more work, and an ever so slightly steeper learning curve, any non-designer can enjoy a truly unique address on the web; here’s how.
What’s All This About Hosting?
A hosting provider is a business which brings the technologies and services together that allow websites to exist.
Websites are stored on servers as files, so all an internet user needs to do is type in the correct address to connect to that site; at which point it is ‘served’ up to the viewer via their browser of choice.
Servers are powerful computers that are not that much different to the PC you have at home – only they are more specialized in what they are designed to do (and a lot more powerful).
Domains and Hosting
To own your own website, you will need to purchase a domain name from a domain name registrar, and then purchase hosting to store the files that make up your site. Domain names are cheap, with a yearly fee of only a few dollars. Most hosting companies are also registrars, but it’s quite common for webmasters to purchase hosting and domain names from separate providers.
Hosting is a little costlier, but plans can be had for just a few dollars a month. The more demanding your needs regarding storage, page hits, and bandwidth, the more your hosting will cost. Choosing a hosting provider with room for growth is essential, as this will make it easier to expand your business as your website grows in popularity.
Storage refers to the amount of hard drive space you have available to store your web site’s files such as HTML, image files and code such as PHP. Most hosting plans have generous amounts to start but make sure your plan has room to grow with your site.
Website Bandwidth
Bandwidth refers to the amount of data being served to your visitors by your host. Once again, your needs will be minimal to start, but as your number of visitors grows, so too will your need for bandwidth.
Most hosting plans provide a level of tiers to their plans that make it easy to adapt, but it always pays to check the pricing so you can formulate a growth strategy for the future.
If your site hosts lots of videos or images (which need a lot of bandwidth), then you will need to find an appropriate hosting provider who can accommodate that level of bandwidth. Many of the cheaper plans frown upon hosting videos, and some even put a complete ban on them.
Shared hosting is a strategy most, if not all, web hosting providers use to create an affordable service for new webmasters. In simple terms, shared hosting refers to a single server that hosts multiple websites. Each webmaster is given a certain amount of server storage space (on hard drives or SSDs) when they open an account, so your site could be sharing the server capacity with dozens, if not hundreds of other websites.
You will need to check your hosting providers TOS (terms of service) to ensure they are not cramming too many sites onto the one server. If one site gets busy with high levels of traffic, it will affect the performance of every other site on that server.
A 99.99% uptime is considered acceptable by most but checks the fine print – especially if you are signing up for a lengthy time to take advantage of discounts.
The Importance of Website Speed
Speed is an important component of any website if you want to stay in the good graces of the search engines. Slow, clunky sites do not provide a good user experience, which is why the search engines will drop them from the search results like a hot potato.
Website speed refers to the amount of time from when a person first clicks through to your site, to when the last element making up the page has loaded. Modern websites have many components which need to be delivered to the web browser such as graphics, code, animations, and advertisements.
The faster these load, the less time a user must wait before they can view the page as it was meant to be viewed. Statistics show that 3 seconds in internet land is an interminable amount of time for a user to wait. Any time longer than that and many of your visitors will click off your site; most likely to head over to a competitor’s domain.
A fast website can be achieved with proper optimization of graphics and code, but hosting can also play a big part. You can test a host’s speed on your own, but this can take a lot of time and may be hard to understand for those who aren’t technically inclined.
Fortunately, there are many hosting provider review sites which can provide the necessary data for you. It’s worth noting that faster hosting providers usually demand a little extra in monthly fees, but you are building a business, so you want to give your site the best chance of success. Ensuring your site is ‘up to speed’ is the best way forward.
Dedicated Servers
If your website develops into a major enterprise, you will eventually need to migrate over to a dedicated server – which is a single server hosting a single website. These can vary in power and price but expect to pay a lot more than the typical shared hosting account.
The extra expense shouldn’t be an issue, however, as a heavily trafficked site usually means there is enough revenue rolling in to cover the higher monthly fee.
Blog Platform Options
There are three big hitters in the blogosphere; Joomla, Drupal, and WordPress, with each one suited to a particular purpose and skill level.
Joomla

Joomla is a somewhat technical beast that is favored by webmasters needing a robust e-commerce solution. For the average blogger, Joomla would be serious overkill, but it does have a lot of power under the hood for those who take the time to learn it. However, it’s not the best solution for beginners wishing to get up and running relatively quickly.
Drupal

Drupal is perhaps the most powerful of the three, but is also the most difficult to setup and comes with an extremely steep learning curve. If you want to get comfortable with Drupal, you will also need to have some experience with web technologies such as HTML, CSS, and PHP, as Drupal gives web developers plenty of opportunities to mess about with raw code, and sometimes even demands it.
WordPress

There are quite a few other blogging platforms on the market promising ease of use and setup, but if you need a platform with a huge community of users all willing to lend a helping hand in the form of online tutorials, plugins, and enhancements then you can’t go past WordPress by Automattic.
WordPress is a powerhouse of possibilities and it’s not hard to see why it currently dominates the internet, with 59% of all websites currently using WordPress as their foundation.
Originally created as a simple CMS with blogging in mind, WordPress has been developed and added to by thousands of users and businesses worldwide to such a degree that it is now possible to build any site you can imagine.
From e-commerce to membership sites, it’s all possible with WordPress. While there is a lot of functionality built into the basic WordPress installation the real power comes when you start adding plugins and enhancements to build upon the base foundation.
Plugins and Addons for WordPress
Add-ons like WooCommerce can turn WordPress into a fully featured e-commerce platform to display thousands of wares for your visitors to buy online. If your aim is to carve out your own social media empire, a plugin like BuddyPress can help you bring like-minded people together.
Plugins are also available to help you optimize your site for SEO, speed up your image loading times, and conglomerate files for speedier delivery. The fun doesn’t end there as WordPress also has many enterprising individuals and businesses developing interfaces that allow an inexperienced web designer to churn out beautiful, unique designs using a simple, intuitive, drag and drop interface.
WordPress Themes and Visual Editors
Leaving a WordPress install in its original configuration means you will have a website that is a little bland and uninspiring, as well as having your site looking like a clone of thousands of other sites on the internet.
Using Themes in WordPress
A popular method used to create a unique experience for visitors is to use a WordPress theme. Themes are a set of files that change the look and feel of a WordPress site; in many cases into something that is barely recognizable as WordPress.
While themes are a great strategy for a new webmaster to get a website up and running super-fast, there is still the chance that hundreds of other people are using that same theme. Attractive, well-designed themes gain in popularity quite quickly, creating even more chance that your website will look almost identical to many other sites.
Any good business strategy will at some point focus on differentiating the business from the competition, so a truly unique website is a must with any online marketing strategy. Using a theme is no guarantee that your website will be unique, but WordPress provides plenty of opportunities to build even more individuality into your web presence.
WordPress Web Development Environments
The popularity of WordPress has led to many enterprising and clever individuals building visual development environments that take WordPress from a simple blogging platform, and turn it into what can only be described as a full-blown development environment powerful enough to rival the likes of Dreamweaver from Adobe.
The previous statement may sound intimidating to a brand-new website owner, but the visual editors we are about to discuss are friendly to all levels of developers – from complete novices to professional experts. It’s all up to the individual user how far they want to go with their website. If coding isn’t your thing, then you can stick to the drag and drop WYSIWYG interface and still come up with something truly unique, all without touching a drop of code.
The more adventurous you get, the deeper down the rabbit hole you can go, until one day, you may find yourself surprised at just how far you have come in your web development journey.
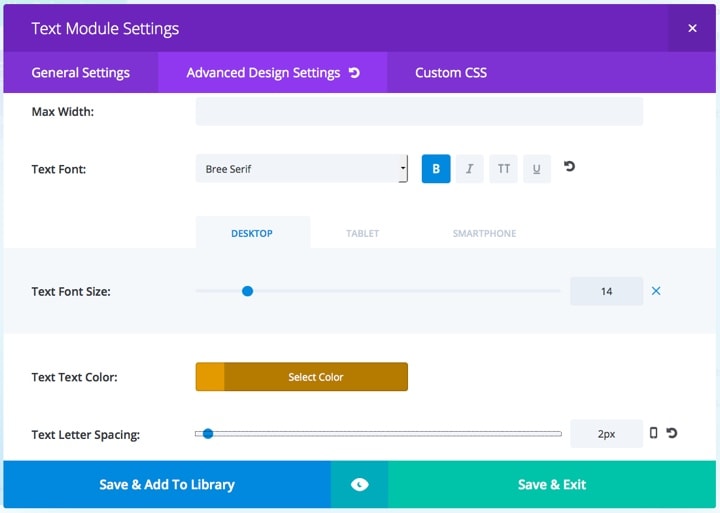
Divi Builder and Visual Builder from Elegant Themes
What started as a premium theme from the Elegant themes stable, soon developed into a full-fledged web development environment for WordPress.
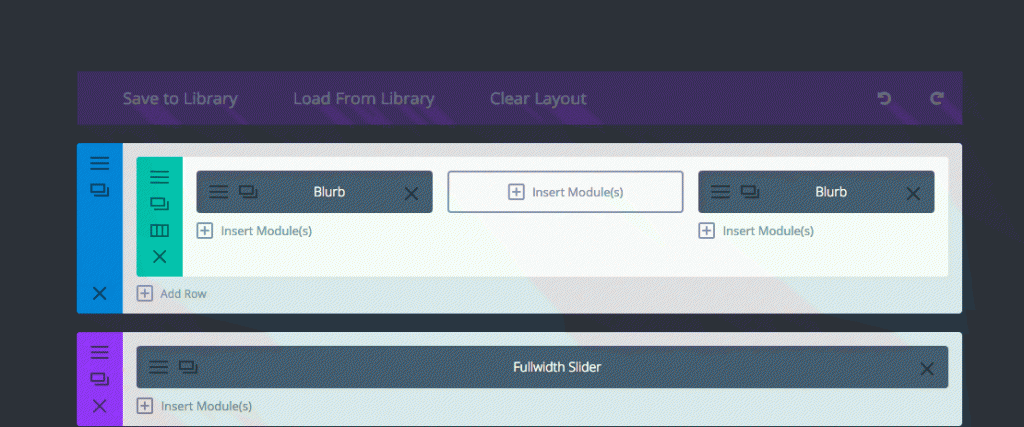
Divi Builder is all about drag and drop functionality. A full range of pre-configured layouts are available, with all being easily modified simply by dragging and dropping modules in place. There are layouts for landing pages and arrangements designed to add life and energy to a blog post.
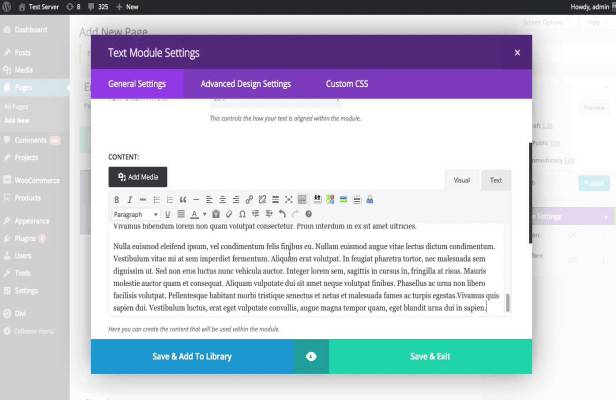
Adding images is as simple as dropping in the relevant module and then tweaking the settings to change its size and alignment. Adding text is just as easy; drop in a new text module and edit the settings where you can cut and paste your text and then adjust the fonts by tweaking the sliders until you are satisfied.
The beauty of Divi lies not just in its power and flexibility, but every customized module can also be saved in a library for later use. The ability to save your customizations makes it very easy to apply continuity to your website, as every page you create will maintain the same look and feel.
The developers at Elegant Themes didn’t stop with the modular version of Divi Builder as they extended it to include the Divi Visual Editor for those who like to drag and drop their web page builds. The same functionality is there, except now you can design your page in a WYSIWYG interface that leaves no doubt as to how the page is going to look once you click publish.
Divi is available as a yearly membership for $89 or a $ 249-lifetime membership, which gives you access to updates for the term of the membership. You can keep using the products even if you aren’t fully paid up, but without a current membership, the product does not get updated.
A one-off lifetime membership is obviously the most attractive option. The fact that you get access to all of Elegant Theme’s many designs also makes this package very appealing.
Either membership option gives you web design choices much cheaper than a typical paid web design service, plus there’s a huge community of users who are all willing to help via forums and Facebook groups. Official support is also provided online in a forum format.
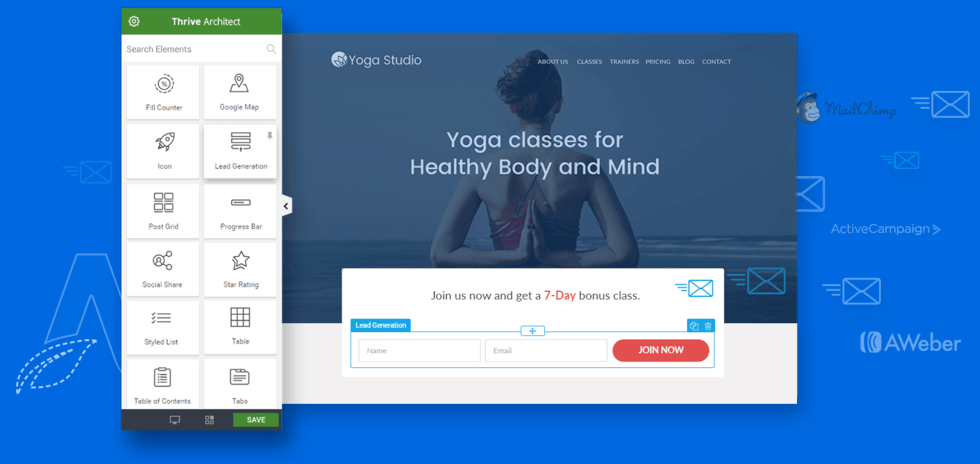
Thrive Architect
Thrive Architect is described as the first truly visual editor for WordPress, and it sure does deliver on that front.



Like the Divi Visual Builder, Thrive Architect uses purpose-built modules, which are dragged into place on the web page. Changes can be made to each module simply by clicking on them.
To allow you to get something up fast, there are 206 landing page templates built-in, with all of them being fully customizable. All templates have been proven to convert in the field and range in scope from webinar templates and sales pages to opt-in pages and blog post designs. If you’re not a design savvy, then these templates are a major bonus.
There are also buttons, testimonial modules, countdown timers, and lead generation forms built right into the interface, negating the need for even more plugins, and enabling you to quickly get your website up and running.
There are no yearly or monthly subscriptions for Thrive Architect, but packages are a little like Elegant Themes in that you purchase a license for access to 12 months of support.
You can get a single license ($67/yr), or buy multiple licenses for five sites ($97) and 15 sites ($147). Once you own the product regular updates are free, it’s only the support which comes at a cost.
Support is provided via an online members forum, as well as community Facebook pages.
Elementor Page Builder
Elementor is another drag and drop builder which allows you to grab modules from a menu and drop them where you want them to go.
Thrive Architect is only available after payment, Divi provides an online demonstration, but Elementor has gone a different route. Barring a few enticing pro features, you get access to the full kit and caboodle, with no limitations other than you only use it for a personal single site.
Of course, those limitations disappear once you lay some money down, but it’s nice to know that Elementor requires no upfront payment to get you up and running.
If you have a favorite theme that you just can’t bear to get rid of, Elementor says you don’t have to, as it is fully compatible with any theme developed for WordPress.
Elementor call their modules widgets, but they achieve the same goal as the other design interfaces produced by Divi and Thrive. Drag the widgets (aka modules) into place, and then modify them to your heart’s content.
Themes are available for a rapid build, but you can also save your design and use it on other domains you own or share them with other designers. New themes are always in the works, so there is something new every month for you to try out or gain some inspiration.
While the free version is no slouch, the pro version gives you a lot more web development grunt for your money such as a heap of new modules including WooCommerce widgets, Facebook widgets, a nifty media carousel, and price lists.
Global widgets are a handy feature, where you can design a widget once, and then use that widget everywhere. Change anything in the widget, and it updates everywhere that widget appears. This feature is potentially a huge timesaver and will help with website consistency.
Prices for the pro version of Elementor are comparable, and maybe even slightly better to Thrive’s offerings, with $49 for a single site license, $99 for 3 sites, and $199 for unlimited sites. You get 1 year of updates and 1 year of support with every licensing pack.
As with most online services these days Elementor provides online chat and forum support. With over 300,000 users there’s also plenty of support to be found in an unofficial capacity on sites such as Facebook groups.
Graphics Without the High Price
Graphics are a contentious issue for many new bloggers. Every piece of advice on blogging they read tells them they need to break up their content with a few nice images, but then they find stock photo sites to be prohibitively expensive.
All of that is true, but when it comes to graphics there are also plenty of free or cheap options to help you achieve an eye-catching design.
Canva

Canva is a web application that allows non-designers to create graphics like a seasoned professional.
They have heaps of free graphics on offer but if you do decide to buy they are one of the cheapest sites around.
All paid elements are available to use in your design for $1.00. If you use three elements, the entire design will cost you $3.00 to download as an image file.
They also have hundreds of templates on offer; either to use as inspiration or to modify to your liking. New designs are also coming online every day from other members, so Canva is a great place to visit regularly for fresh ideas.
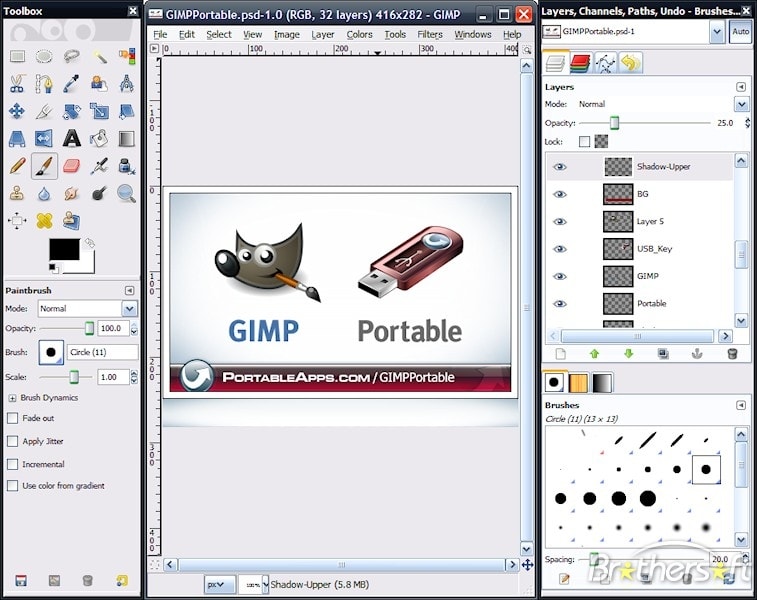
GIMP Graphics Editor
If you know Photoshop, then you can think of GIMP as the free alternative. Photoshop from Adobe has become a lot more affordable in recent years with the addition of a monthly subscription model, but for bloggers just starting out, every cent counts.
GIMP is bitmap editor in the same vein as Photoshop, and for most bloggers, it will do everything they need and then some.
You can achieve a lot with GIMP, but its power does come at a price in the form of a large learning curve. However, if you set aside a weekend and go through a few tutorials you will soon get to grips with the basics, and that should be enough for you to create attractive graphics for your blog, using images you capture yourself.
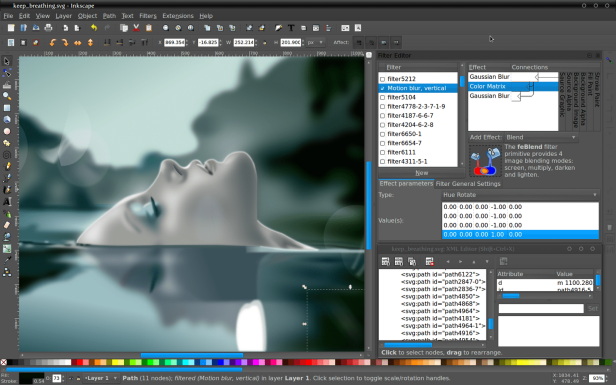
Inkscape Vector Editor
GIMP does bitmaps, but if you want to play with vectors without paying the monthly fees for Adobe Illustrator then you will need Inkscape.
Vectors are different to bitmaps, as they use vector calculations to draw the image instead of making up the image from pixels. In simple terms, this means you can make the image as big or as little as you like without fear of pixelation (at least until you export it in a web-friendly format anyway).
Like GIMP, Inkscape is entirely free and unrestricted. Also like GIMP, it will take a little time to master if you want to make the most of it. While you probably won’t be producing images like the one below anytime soon, Inkscape is still a handy skill to have in your budget blogging arsenal.
Basic Design Tips for Non-Designers
Use Whitespace to Your Advantage
There’s nothing more unattractive than a giant wall of text that does nothing but make promises of putting the reader to sleep.
If you have a lot to say and you want your visitors to hang about, then you need to make clever use of whitespace on your post, to break up the text and create a more inviting reading environment.
Certain fonts are hostile to readers eyes if they are packed into long paragraphs, so use fancy fonts sparingly by limiting them to headings and so forth.
Images also help to break up the text and create a more attractive page in general. Also, make extensive use of bullet points. They aren’t just great for breaking up the text and reinforcing a vital point; they also support readers who like to skim (or people in a hurry) as they can get the information they need with a glance at your bullet points.
Make Extensive Use of Templates
The templates used in the drag and drop interfaces discussed above are an excellent start towards an attractive website, but their true power comes from the fact that they have been tested in the field and proven their ability to attract and engage readers, which is a major bonus for new sites with little traffic.
Templates also allow you to learn the ropes of web design without advertising the fact to your audience that you are a complete newcomer. Looking like you know what you are doing is the best way to establishing credibility and authority in your niche – as is knowing what you are doing of course.
Use Web Safe Fonts
When a website is served, it does not know what fonts are available on the host computer (the host is the PC the visitor is using to access your website). If you use fonts a little too creatively, there’s a good chance the font used in your beautiful design won’t be installed on the host computer.
The host will then be forced to ‘guess’ which font to use, and in all likelihood, this will completely destroy the design you had in mind. When you also take into account that the two most prevalent operating systems, Windows and Macintosh, store and use fonts in entirely different ways, the problem is only compounded.
If you want the web page you create to be as close as possible to what your visitor sees when accessing it on their computer; then your best bet is to stick to web safe fonts, of which there are five:
- Arial
- Courier New
- Georgia
- Times New Roman
- Verdana
Conclusion
Being a non-designer does not mean you have to put up with a crummy website while you develop your skills. Using the many free and cheap tools and resources available to you will allow you to create a professional site without the considerable expense of paying a developer.
It’s quite possible that your only significant ongoing expenses will be your web hosting and domain name fees, both of which are affordable for just about everyone.
A professional looking blog develops trust and will increase your authority in your niche. As your trust and authority grow, so too will your audience. Plus, it’s a creation you can be proud of because you made it yourself.








Leave a Reply